Virtual Reality Space Travel
Designing an application that lets users explore space without leaving the comfort of their home.
Project Overview:
We created a desktop prototype and a Unity3D virtual reality application to investigate this subject. See our procedure and the outcome below.
Why the Galaxy?
Differentiation: Multiple student teams tackled the same brief. We chose space travel to carve a unique narrative—visiting destinations unattainable in real life.
Engagement: Aiming to spark wonder and curiosity, exploring the universe offered both novelty and inspiration.
Design Principles
Glassmorphism UI: We used frosted-background panels over vivid space imagery—clear, modern, and trendy, enhancing UI depth while staying functional.
Blue Color Palette: Signifying trust and calm, blue hues grounded users during immersive experiences, reinforcing feelings of reliability.
User Research
With travel heavily restricted due to COVID‑19, there was a need for engaging alternatives. Our design challenge: create a VR travel app that delivers novel, safe, and educational experiences—beyond mere tour guides.
Wireframes to Mockups
Lo‑Fi Wireframes: Early sketches focused on layout and flow, stripped of detail for fast iteration.
Lo‑Fi Mockups: Introduced basic visual hierarchy and information placement, without interactivity.
Rationale: Rapid wireframing allowed us to test structure before refining visuals and functionality.
Problem Statement:
Affinity Mapping & Surveys: Conducted interviews and surveys to learn user motivations, pain points, and interests.
Personas: Created personas representing VR novices, science enthusiasts, and casual learners to ensure our design addressed diverse needs.
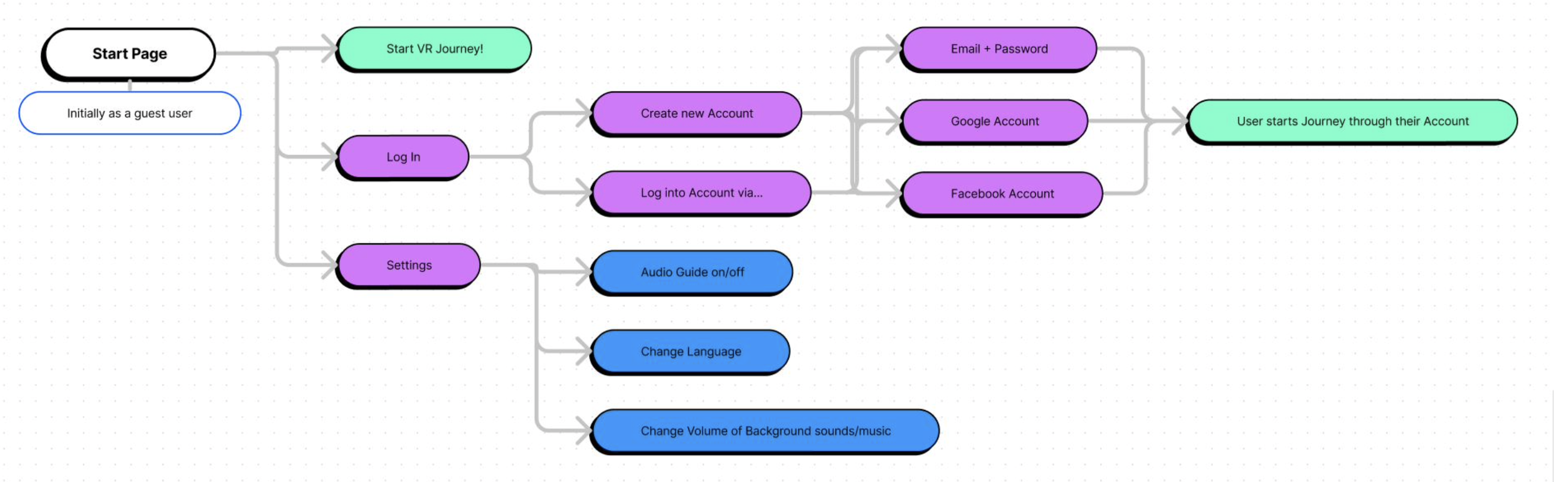
User Flows: Mapped essential actions—start session, select destination, explore galaxy, return—to define the app’s structure and navigation flow.
High-Fidelity Mockups & Prototype
Refined Visuals: Added detailed UI components—icons, glass-like panels, grid sections showcasing planets and stars.
Interactive Prototype: Developed in Adobe XD (linked in portfolio), demonstrating transitions like “Select Destination → Start Journey → In‑VR Touchpoints.”
Unity Build: A working VR simulation enabled users to fly through space, select celestial bodies, and trigger educational pop-ups.
🎯 Final Thoughts
The Orbenaut project showcases how thoughtful UX design, immersive tech, and iterative research can converge into a unique VR experience. By guiding users through space with clarity, beauty, and purpose, this case study demonstrates your ability to:
Define and solve user-driven problems
Lead design systems with visual cohesion
Prototype and iterate based on real feedback
Develop a working VR application from concept to demo
Final Outcome
Immersive Experience: Users can don VR headsets, select planets, fly through galaxies, and learn facts—right at home.
Balanced UI: Our glassmorphic interface floats elegantly over vibrant backgrounds without obstructing the view.
Educational Value: Integrated informative overlays and sound effects created a calm, exploratory atmosphere—just as intended.